
Designing your website can be a long and expensive process. To ensure the process goes smoothly and that your end product is the best it can be, test early and test often. By revealing flaws in competitors’ websites as well as flaws in your current website, you can save time and money during your redesign.
Because a website design is all about the visitors who will view and interact with it, your redesign should focus on their experience. In order to be sure that you get the most out of your new website, here are seven user experience tests to do during the process of a website redesign.
1) Competitive Analysis
Most businesses are aware that they can compare themselves to competitors in order to see what they are expected to do or what they can do better. This should be no different when redesigning your website!
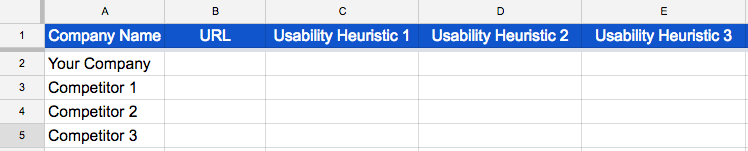
I recommend starting with five of your direct competitors and looking at their websites. You’ll want to create a spreadsheet, like the one below, so you can see the results of your analysis clearly.

When looking over your competitors’ websites, here are things to note in your spreadsheet:
- Best practices for your industry: Do all your competitors offer the same content? Is there site functionality similarities in all your competitors websites? Do all your competitors have a blog or resource section?
Example: If you’re a business lender and all your competitors offer a loan calculator, it might be a good idea to work that into your website. - Usability Heuristics: Create a list of important rules of thumb for website design. You could use Jakob Nielsen’s list of usability heuristics or create your own. Here are some heuristics I would recommend looking at: Efficient Navigation, Consistency, Easily Readable, Organization, User Expectations Match and Support.
Example: If your competitors all include chat on their website for support and questions, this might be something you should consider for your new website. - Search Engine Metrics: A new website is a great opportunity to revamp your on-site SEO and see how your off-site SEO compares to your competitors. Find keyword and linking opportunities! Look at your competitors’ keyword rankings, backlinks, domain rating, etc. and compare it to your own.
Example: If your competitors all have their home page optimized for a specific keyword, it might be difficult to rank #1 for that keyword. Therefore you might want to find another keyword opportunity for your home page.
2) Analytics Analysis
Now that you’ve identified strengths and weaknesses of your competitors’ websites, it’s time to review your own website. One way to get insight into the user experience of your website and what your users care about is to look at your analytics, specifically noting errors, improvement areas and important pages.
For looking at errors or problems that your visitors might run into, check your analytics for high bounce rate, short time on page and navigation issues. In your new website, you want to eliminate slow loading pages, pages that visitors didn’t like and pages that visitors had a hard time getting to.
For looking at improvement areas, look at your average conversion rate and see which pages have a conversion rate that is lower-than-average. Try sorting this data by source or by device type to get more detailed information. You may find interesting discoveries such as mobile not converting as well as desktop on your “Request a Quote” page. Therefore, you can mark these observations as areas of improvement because they might be converting, but they can convert so much better.
For important pages, look at the most frequently visited pages and the pages that were revisited most often on your website. Because your visitors are looking at these pages regularly, you have to be sure that their user experience is great and that they can easily accomplish the tasks they want to do. For example, your blog might be one of the most re-visited pages so you want to be sure that visitors can find recently posted content easily.
3) Task Analysis and Task Prioritization
Continuing the discussion on helping visitors accomplish their goals, think about websites you visit often. Why do you visit them? What do you hope to accomplish while on their website?
With hundreds or thousands of people visiting your website, they probably have all sorts of different goals in mind and you should make sure they can accomplish all of these goals with ease. That’s where Task Analysis comes into play; it gets you to the bottom of what the visitor will want to do and the simplest, most effective way of doing that.
What Goals Do They Want To Accomplish?
First, think about the visitor and think of all the tasks they will be looking to complete on your website. Do they want to purchase an item? Do they want to contact support? Do they want to see delivery details? Do they want to request a quote?
Write down every task you can think of and once you can’t think of any more, take your list and start to prioritize the tasks by how critical they are to a successful conversion and how often they are being performed.
Now, you might think that frequency is the only important factor here, but if you have a critical step that a visitor must do first before converting, that is equally important. For example, one of my friends owns a business sign company in St Louis where in order to request a quote, you have to fill out a questionnaire with more detail about the sign you want! In order to submit his “Request A Quote” form, you must upload that questionnaire with it. While most people visit his website to see his past projects and to read his business sign advice on his blog, filling out the “Request A Quote” form doesn’t happen as often, but it sure is important!
How Do They Accomplish Their Goals?
Once you’ve prioritized your tasks, start on the homepage of your website and track the steps that a user will take to complete that goal by counting the number of clicks and by timing how long it takes to complete a task. Once you have this data on task paths, look for the following issues:
- Too many clicks for critical goals – If it takes 10 clicks to ask your business a question, that’s too many steps.
- Too much time for critical goals – If it takes 2 clicks to ask your business a question, but those two clicks take 5 minutes to locate, that’s a visibility problem.
This thinking will help you see processes that are longer than they should be, content that might be hidden to a visitor and how easy your top goals are to complete. Using your analytics analysis in combination with task analysis may reveal your navigation needs to be reworked or that you need to include easier paths for frequent goals. Use this data to identify problems in your current website so you can improve upon them in your new one!
4) Card Sorting
Now that we’ve identified problems that your current website has, how do we rebuild a better one? Let’s start with the most essential redesign element: your website’s navigation.
Having an intuitive navigation allows a visitor to get from point A to point B seamlessly without confusion. When looking to redesign your navigation, I recommend doing a few card sorting experiments where you’ll put your different website pages on notecards and have participants sort them into categories. You can do an open sort or a close sort:
Open Sort – When you don’t provide categories for the card sorting and you let the participant decide how to categorize your website pages.
Closed Sort – When you provide categories that the participant must sort the cards into (example: services, products, about us, contact us).
I recommend starting out with a few open sorts until you start to recognize patterns that appear in the categories. Then switch to a close sort to see if participants still sort your website pages in the same way. If every participant puts the same three web pages into the “Products” category and the same three web pages into the “About Us” category, then your navigation should probably reflect their navigation expectations.
Here is a sample card sort for a marketing agency:
 5) Rapid Prototyping or Wireframe Design
5) Rapid Prototyping or Wireframe Design
Before you jump into HTML and CSS, use wireframing and rapid prototyping to layout your website elements. A wireframe is a website in its most basic form without the images, branding or even content. Rapid prototyping refers to creating a basic website and quickly making new versions with improvements while testing.
Having a simple website idea, like a wireframe, forces everyone to look objectively at a website’s ease of use, conversion paths, naming of links, navigation placement and feature placement. Wireframes can point out flaws in your site architecture or how a specific feature may work.
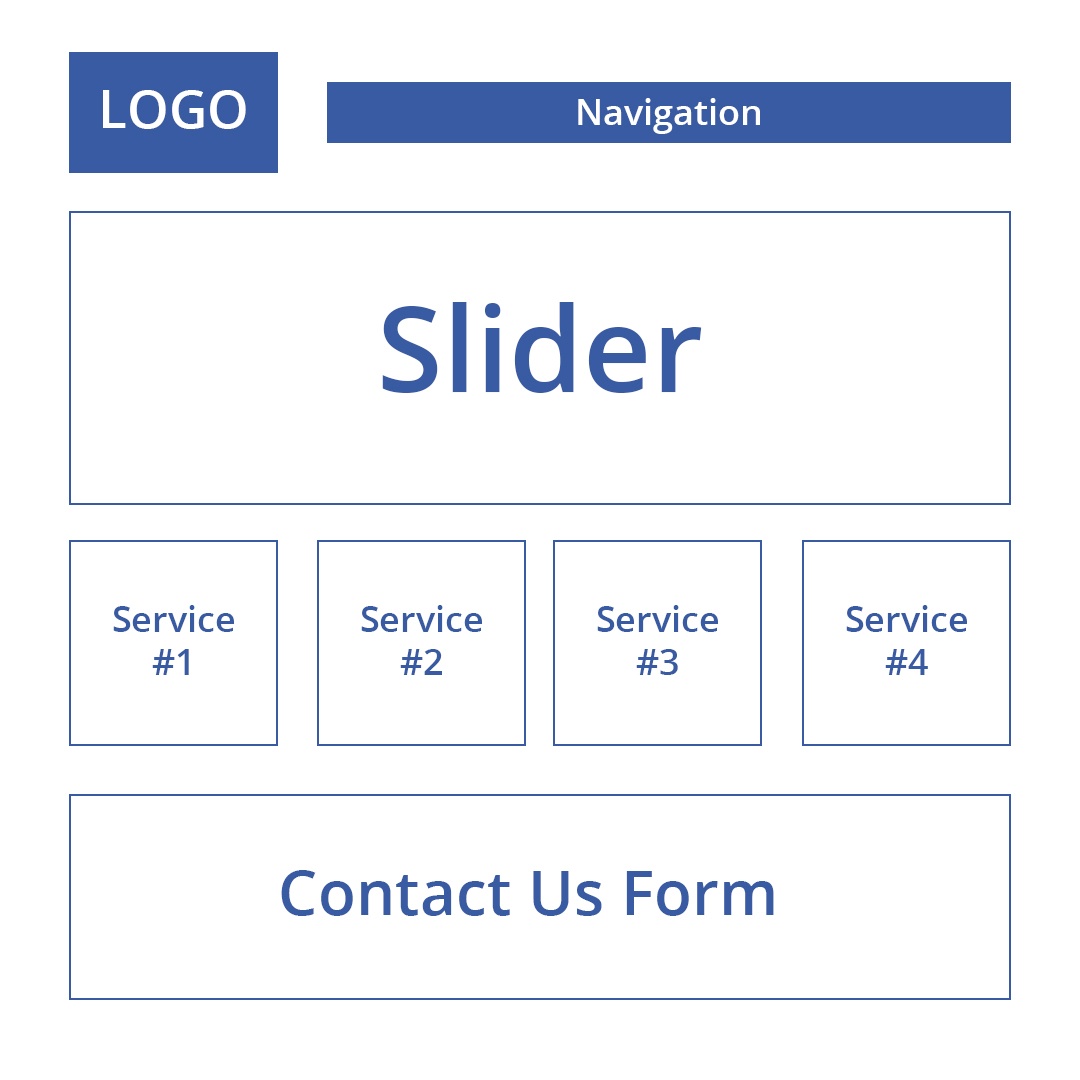
Here is a simple home page wireframe:

Instead of trying to combine the functionality and layout of your website with the creative and branding aspects in one step, wireframes ensure that these elements are taken in one at a time. This allows clients (and other team members) to provide feedback earlier in the process. Skipping wireframes delays this feedback and increases the costs of making changes because full design mock-ups must be reworked, not just simplified wireframes.
Try doing some basic user testing, as described in #6, by having participants perform the desired actions you thought of in Task Analysis & Prioritization (#3) on your wireframes. This will show you whether your website is laid out correctly.
Wireframe testing also comes in handy once the website is completely designed. You can perform the same tests on your wireframe and designed website. If participants in your designed website testing struggle to perform the same tasks that were flawlessly completed with the wireframe, you’ll know that your website has a design flaw, not a layout flaw.
6) User Testing
Now that you have a wireframe or a designed website, it’s time to test it out! With a screen capture tool and a microphone, you have everything you need to test your website with real users.
First, decide whether you want to test the website in person or remotely. Whether you’re in the room with the participant or not, I suggest watching the test as it happens so you can take notes and ask follow-up questions.
Next, get a set of tasks together that you would like to watch a stranger perform. I would suggest using problem tasks and critical tasks that you identified in your Task Analysis & Prioritization (#3). Then have the participant perform these tasks and observe carefully! What are they trying to click on? How quickly are they performing these tasks? Do they look confused?
Here are some of my best tips for User Testing:
- Let the participant know details about your user testing before you start – How long will this take? Will they be compensated in any way? Is there any risk in doing these tasks?
- Collect demographic information on your participant – This way you’ll have an idea of how closely they fit in with your buyer persona.
- Encourage the participant to speak out loud while doing the tasks – This will hopefully give you some insight into what they’re thinking and what they’re confused by.
- Record the session – Even if you’re testing in-person, record the user testing session. You might have questions or want to show examples to developers in order to back up your requested website changes.
- Ask follow-up questions but stay neutral – You don’t want to lead the participant to confirm your beliefs. Ask them questions like “How easy or difficult was it for you to complete this task?”, not “Do you think that was difficult? Really?”
- Answer questions with questions and let the participant lead – Naturally we want to ask questions when we’re performing tasks, but giving participants answers doesn’t help us understand what they’re thinking or struggling with. If they ask “should this go here?”, respond “do you think it should go there?” instead of answering yes or no. This way you know they’re confused and how they think the problem should be solved.
Once you’re done running through all the tasks, make sure you have no more follow-up questions then thank the participant for doing a great job. User testing can be difficult because the participant might not be sure that what they’re doing is correct and they might find some tasks too difficult to complete. Therefore, make sure you tell them how much they’re helping you!
After the participant leaves, de-brief with any other people who are running the user testing with you. Write down all your notes and save their testing session recording in case you need it later! The data and observations you make during user testing can help you make better choices when deciding what to change about your website.
7) Beta Testing
Finally when you’re ready to roll out your new website, decide if you have special features that need a little extra user testing. If you do, beta testing is a wonderful way to get customer feedback while providing fun features that customers want! It’s a win-win because you will not only receive valuable feedback, but you will also be able to effectively market your new tool before it’s shown to the public.
I would recommend using this for new website tools. For example, if you’re a business lender and you’ve developed a loan calculator, it might be a good idea to beta test it before releasing it to everyone.
For beta testing, you can either have visitors opt in to beta testing or alert any visitors that this element of your website is in beta testing. Once you decide who you’re going to beta test this feature with, give them an easy way to report errors and give feedback. It can be as simple as three smiley faces with a follow up question or a CTA saying Report an Error.
Then simply launch the tool and correct errors as people submit them. You can check Google Analytics to see whether people are using your tool for a long time to judge engagment too!
When you feel confident that people are using your tool and you don’t have any errors being submitted, you can fully launch!
Next Steps
Now that you’ve identified flaws, tested along the website development process and built an improved website, enjoy the benefits that will come via improved conversion rate, better user experience & less website adjustments needed in the future!
If you want to be sure that your new website generates more leads for your business, try incorporating some of the best practices in the FREE eBook “Turn Your Website Into A Lead Generation Machine”: